How To Upload Html Image
Introduction
The ability to upload files is a central requirement for many web and mobile applications. From uploading your photo on social media to post your resume on a job portal website, file upload is everywhere.
As a web developer, nosotros must know that HTML provides the support of native file upload with a chip of help from JavaScript. With HTML5 the File API is added to the DOM. Using that, we can read the FileList and the File Object within it. This solves multiple use-cases with files, i.e, load them locally or send over the network to a server for processing, etc.
In this article, we volition discuss 10 such usages of HTML file upload support. Hope you discover information technology useful.
TL;DR
At any point in fourth dimension, if you want to play with these file upload features, you tin find it from hither,
- HTML File Upload Demo: https://html-file-upload.netlify.app/
The source code of the demo is in my Github repo. ✋ Feel free to follow as I continue the lawmaking updated with examples. Please give a ⭐ if you lot find it useful.
- Source Lawmaking Repo: https://github.com/atapas/html-file-upload
1. Simple file upload
We tin can specify the input type as file to use the file uploader functionality in a web application.
<input type="file" id="file-uploader"> An input file type enables users with a button to upload one or more than files. By default, information technology allows uploading a single file using the operating system's native file browser.
On successful upload, the File API makes information technology possible to read the File object using simple JavaScript code. To read the File object, we need to listen to the change outcome of the file uploader.
First, become the file uploader instance past id,
const fileUploader = document.getElementById('file-uploader'); And then add together a change event listener to read the file object when the upload completes. We get the uploaded file information from the event.target.files property.
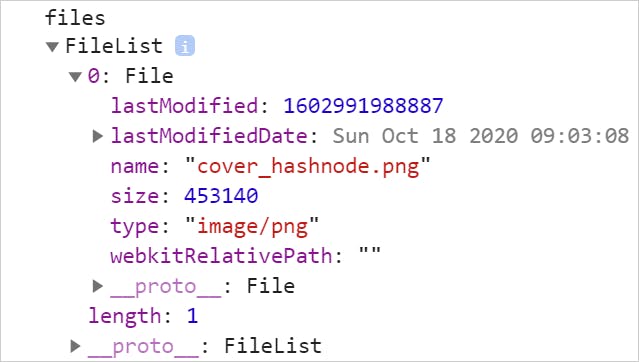
fileUploader.addEventListener('alter', (event) => { const files = outcome.target.files; panel.log('files', files); }); Observe the output in the browser console. Note the FileList array with the File object having all the metadata information about the uploaded file.

Hither is the CodePen for you with the same case to explore farther
ii. Multiple file uploads
Nosotros tin can upload multiple files at a time. To do that, we but demand to add an attribute called, multiple to the input file tag.
<input type="file" id="file-uploader" multiple /> At present, the file browser will allow you to upload i or more files to upload. Just like the previous instance, you can add together a change effect handler to capture the information about the files uploaded. Have you noticed, the FileList is an array? Correct, for multiple file uploads the assortment will have information every bit,

Here is the CodePen link to explore multiple file uploads.
Whenever we upload a file, the File object has the metadata information like file name, size, last update time, type, etc. This information tin can exist useful for further validations, controlling.
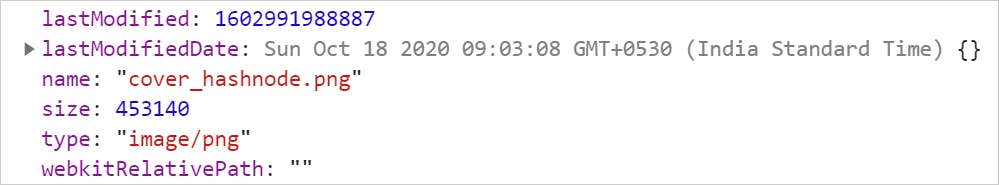
// Become the file uploader by id const fileUploader = document.getElementById('file-uploader'); // Listen to the alter event and read metadata fileUploader.addEventListener('change', (upshot) => { // Go the FileList assortment const files = result.target.files; // Loop through the files and become metadata for (const file of files) { const name = file.name; const blazon = file.type ? file.type: 'NA'; const size = file.size; const lastModified = file.lastModified; panel.log({ file, name, type, size, lastModified }); } }); Hither is the output for single file upload,

Utilise this CodePen to explore further,
iv. Know well-nigh file accept holding
Nosotros tin use the accept aspect to limit the blazon of files to upload. You may desire to show only the allowed types of images to browse from when a user is uploading a profile picture.
<input type="file" id="file-uploader" accept=".jpg, .png" multiple> In the code above, the file browser volition permit merely the files with the extension jpg and png.
Note, in this case, the file browser automatically sets the file choice type as custom instead of all. All the same, y'all can always modify it back to all files, if required.

Use this CodePen to explore the accept attribute,
5. Manage file content
You may desire to show the file content later a successful upload of it. For profile pictures, information technology volition be confusing if we do not evidence the uploaded picture to the user immediately after upload.
We can use the FileReader object to catechumen the file to a binary string. So add together a load event listener to become the binary string on successful file upload.
// Get the instance of the FileReader const reader = new FileReader(); fileUploader.addEventListener('change', (consequence) => { const files = event.target.files; const file = files[0]; // Go the file object after upload and read the // data as URL binary cord reader.readAsDataURL(file); // Once loaded, do something with the string reader.addEventListener('load', (event) => { // Here we are creating an image tag and adding // an image to information technology. const img = document.createElement('img'); imageGrid.appendChild(img); img.src = event.target.effect; img.alt = file.name; }); }); Try selecting an paradigm file in the CodePen below and meet it renders.
6. Validate file size
As we have seen, we tin can read the size metadata of a file, we can actually use it for a file size validation. You may let users to upload an prototype file up to 1MB. Let u.s.a. meet how to attain that.
// Listener for file upload change event fileUploader.addEventListener('change', (event) => { // Read the file size const file = consequence.target.files[0]; const size = file.size; let msg = ''; // Check if the file size is bigger than 1MB and prepare a message. if (size > 1024 * 1024) { msg = `<span style="color:red;">The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</bridge>`; } else { msg = `<span fashion="color:greenish;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`; } // Show the message to the user feedback.innerHTML = msg; }); Try uploading a file of dissimilar sizes to encounter how the validation works,
vii. Testify file upload progress
The better usability is to allow your users know virtually a file upload progress. Nosotros are now aware of the FileReader and the event to read and load the file.
const reader = new FileReader(); The FileReader has some other event called, progress to know how much has been loaded. We tin employ HTML5's progress tag to create a progress bar with this information.
reader.addEventListener('progress', (effect) => { if (event.loaded && event.total) { // Calculate the per centum completed const pct = (event.loaded / event.total) * 100; // Set the value to the progress component progress.value = percent; } }); How well-nigh you effort uploading a bigger file and see the progress bar working in the CodePen beneath? Requite it a attempt.
8. How most directory upload?
Can we upload an entire directory? Well, information technology is possible but with some limitations. There is a non-standard aspect(at least, while writing this article) called, webkitdirectory that allows usa to upload an unabridged directory.
Though originally implemented only for WebKit-based browsers, webkitdirectory is as well usable in Microsoft Edge as well as Firefox fifty and subsequently. However, fifty-fifty though it has relatively broad support, it is still not standard and should not be used unless you have no alternative.
You can specify this attribute equally,
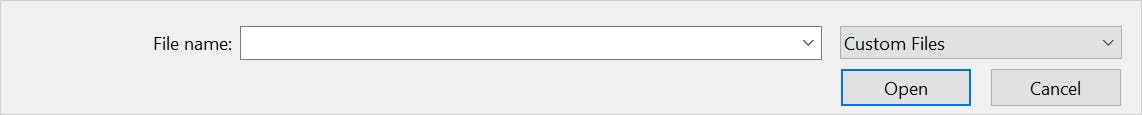
<input type="file" id="file-uploader" webkitdirectory /> This will permit yous to select a folder(aka, directory),

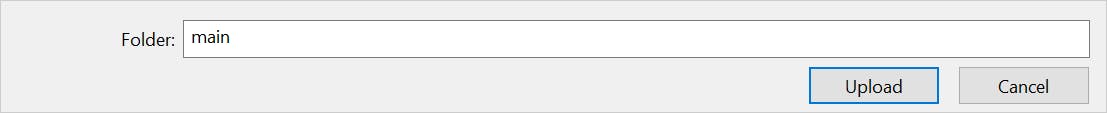
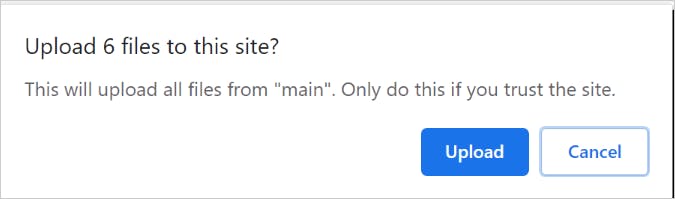
User has to provide a confirmation to upload a directory,

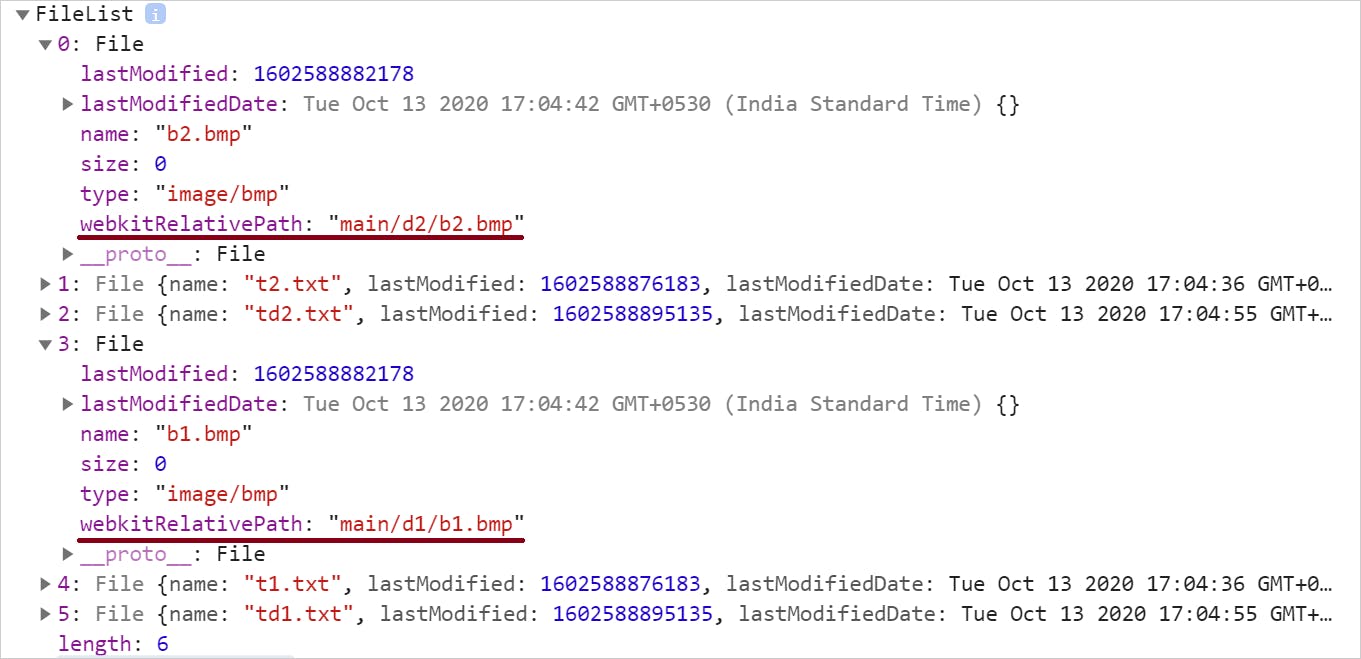
One time the user clicks the Upload button, the uploading takes place. One important signal to note here. The FileList array volition have data nigh all the files in the uploaded directory every bit a flat construction. Just the key is, for each of the File objects, the webkitRelativePath attribute volition have the directory path.
For example, let u.s.a. consider a main directory and other folders and files under it,

Now the File objects will have the webkitRelativePath populated as,

You can use it to render the folder and files in whatsoever UI structure of your pick. Use this CodePen to explore further.
9. Let'south drag, drop and upload
Not supporting a elevate-and-drop for file upload is kinda one-time mode, isn't it? Let us come across how to achieve that with a few uncomplicated steps.
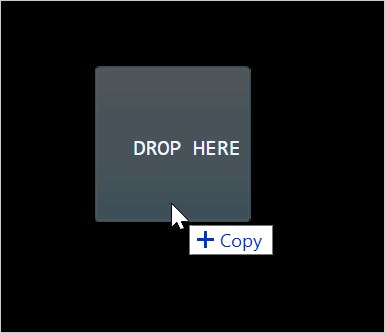
Showtime, create a drop zone and optionally a section to show the uploaded file content. We will use an image as a file to drag and drop here.
<div id="container"> <h1>Drag & Drop an Image</h1> <div id="drop-zone"> DROP Here </div> <div id="content"> Your epitome to announced here.. </div> </div> Get the dropzone and the content areas by their respective ids.
const dropZone = document.getElementById('drop-zone'); const content = document.getElementById('content'); Add together a dragover consequence handler to prove the effect of something going to be copied,
dropZone.addEventListener('dragover', event => { outcome.stopPropagation(); event.preventDefault(); result.dataTransfer.dropEffect = 're-create'; }); 
Next, define what nosotros want to exercise when the epitome is dropped. We volition need a driblet consequence listener to handle that.
dropZone.addEventListener('drop', upshot => { // Become the files const files = result.dataTransfer.files; // Now nosotros can exercise everything possible to show the // file content in an HTML element similar, DIV }); Try to drag and drop an image file in the CodePen example beneath and encounter how information technology works. Exercise not forget to see the lawmaking to render the dropped epitome too.
10. Handle files with objectURLs
At that place is a special method called, URL.createObjectURL() to create an unique URL from the file. You tin can as well release information technology by using URL.revokeObjectURL() method.
The DOM
URL.createObjectURL()andURL.revokeObjectURL()methods allow y'all create uncomplicated URL strings that can be used to reference any data that can exist referred to using a DOM File object, including local files on the user's computer.
A simple usage of the object URL is,
img.src = URL.createObjectURL(file); Use this CodePen to explore the object URL further. Hint: Compare this approach with the approach mentioned in #5 previously.
Conclusion
I truly believe this,
Many times a native HTML feature may be enough for us to deal with the use-cases in easily. I found, file upload is one such that provides many cool options by default.
Allow me know if this article was useful to yous by commenting below. Yous may also similar,
- ten useful HTML5 features, yous may not be using
- I made a photo gallery with CSS animation. Hither's what I learned.
- 10 bottom-known Web APIs you may want to apply
If it was useful to y'all, please Like/Share so that, information technology reaches others equally well. Delight hit the Subscribe button at the height of the page to get an email notification on my latest posts.
You can @ me on Twitter (@tapasadhikary) with comments, or feel complimentary to follow me.
Source: https://blog.greenroots.info/10-useful-html-file-upload-tips-for-web-developers
Posted by: babercatill.blogspot.com

0 Response to "How To Upload Html Image"
Post a Comment